Thursday, 27 January 2022
Week 15 - Human Head Construction. Part 3 – The Human Face
Wednesday, 26 January 2022
Week 9 - Reinforcing Skills: Still Life with a Skull/ Plaster Head
For the last task of the semester, I chose the plaster head composition instead of the skull. This is the photo I took of the still life. It's not the same exact angle I was viewing it at, but it's close enough and it gave me enough information and detail.
Week 8 - Human Head Construction. Part 2 - Plaster Head
For the plaster head task things went smooth but for some small construction problems.
I started by sketching a thumbnail quickly, to figure out the format and how the object will be placed in it, as well as some key features.
Monday, 17 January 2022
Week 7 - Human Head Construction. Part 1 - The Human Skull
Tuesday, 11 January 2022
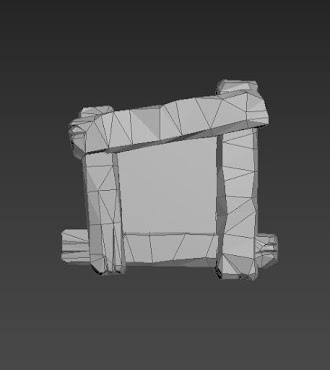
Backyard Project: Retopology and Unwrapping
The retopology step went quite smoothly and quicker than I expected. There is not much to say about it, since this time I didn't face major challenges.
I started with the door and stairs and kept the forms as simple as possible, only adding more detail where it was needed, as not to waste topology. I am really proud of how clean this turned out.
Backyard Project - Substance Designer Tiling Textures
Substance Designer was quite a tricky one to learn, especially because besides the artistic and visual judgements I had to make, it is a more technical workflow than artistic, so I had to get used to that.
I started with the cobblestone texture, which I made following this tutorial and analysing it to better understand how I can use these tools further down the road, for this project, as well for future ones: https://youtu.be/dpWKcIdOLGU
I started by making a base using a Polygon2 node then a Histogram Scan and a Flood Fill and Flood Fill to Gradient to generate the shape of the cobblestone, the rocky hard surface. I repeated the step a few times to vary the shapes. I blended them together as I went using Blend nodes. I added some edge imperfections by using Perlin Noise and Warp.
I then made the grass and flowers by using Waveform and Gradient Linear and blending them together to make the shape of the petal/grass. For the grass I left them like this and plugged the node straight into the Tile Sampler, while for the flower I used Splatter Circular to arrange them in a circular shape, then put it into the Tile Sampler too. I added noise by using some Clouds.
I then blended the cobblestones and grass together, added Gradient Maps, tweaked a few things here and there and it was done.
The error showed up as a really dark line around the piece of wood. This is how it looked on the normal map:
I then added some dents in the plaster, using a technique I learnt from making the stone wall tiling texture that I'm gonna write about next. I added noise and blended everything together, then added a Gradient Map and it was done.
I used Cells 3 and Edge Detect to make the shape of the rocks, then a Directional Warp with Perlin Noise to make the edges more uneven. I used once again Perlin Noise together with Slope Blur to add more of that imperfect shape to the stones. I used Flood Fill and Flood Fill to Gradient Multiple times to model the shape of the rocks, similarly to what I did for the cobblestones and used levels to lighten it back and bring back the contrast.
Animal Project: Moodboards and Research
For the animal project I decided on a fox. Specifically a "messenger" fox. They can move fast and sneak through forests, so I was thinking they could be used by some kind forest dwelling population as a way to carry letters across the woods from tribe to tribe. Considering this narrative, I want to add some tribal like patterns on the saddle.
I started by searching for photos of foxes, from the front, profile and back so I have my reference for sculpting convincing forms and anatomy. I also searched for the skeleton and other anatomical details that I need to keep in mind.
I think it is really easy to turn a fox into a wolf without knowledge of their anatomy, so I tried to notice the differences in their silhouette. Besides the fact that they are smaller, foxes are a bit more slender and have more curves to them, while wolves seem more massive. The fox's muzzle has more of a triangular shape, meanwhile the wolf's is more boxy and rectangular.
Since it's gonna be a messenger fox, it is not going to be saddled for the purpose of being ridden, rather, it will have a blanket to protect it from being hurt by the harness. Attached to the harness there will be some messenger bags on each side to carry letters in.
I will go for a more stylized look to simulate the fur. I found these really nice sculptures of animals that I want to draw inspiration from, give the fox that mythical ethereal kind of feeling through the circular shapes in the fur:
Major Project - "Gold": Texturing The Zmeu
The texturing for Zmeu was the most tedious out of all of them. I used fill layers and masks as much as possible to give the scales some de...

-
Substance Designer was quite a tricky one to learn, especially because besides the artistic and visual judgements I had to make, it is a mor...
-
The retopping and unwrapping went smooth overall, but for some little setbacks. When making the deformation loops for the face I failed to a...
-
The second week of the project I spent retopping the pumpkin in 3ds Max. There were a lot of elements to take care of, such as the vines and...